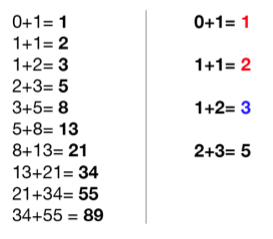
The first grid we looked at was Fibonacci sequence.
This grid is all about proportions, it is derived form nature, it is a series of numbers that each number is the sum of preceding number.
A 55 point title should be complimented with 34 point body copy.
0+1=1
1+1=2
1+2=3
2+3=5
3+5=8
5+8=13
8+13=21
13+21=34
21+34=55
34+55=84
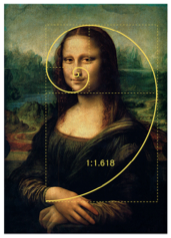
An example of how this works is shown below, the spiral shows where the eye is directed towards the point of focus.



Golden section
Golden section has perfect proportions. It achieves perfect balance in design and is deep routed in culture. A rectangle where the length and width are at a golden ratio.
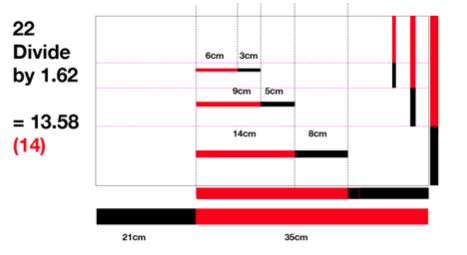
1.62 is the golden number
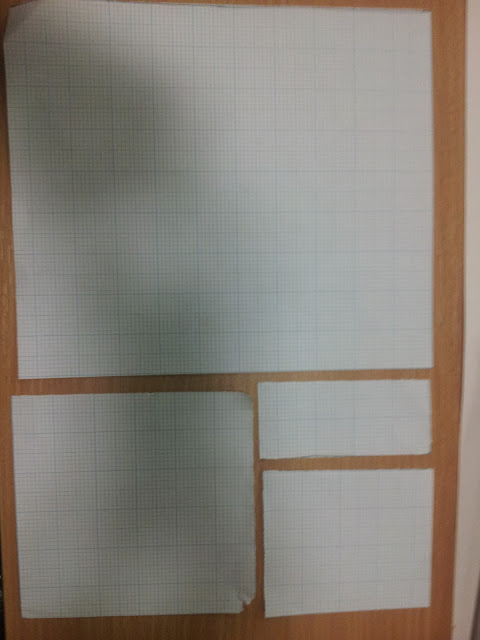
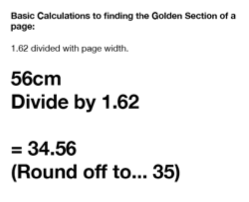
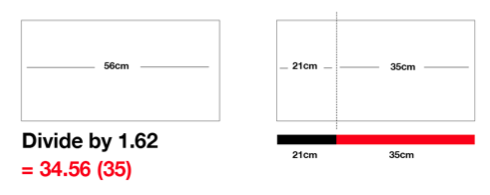
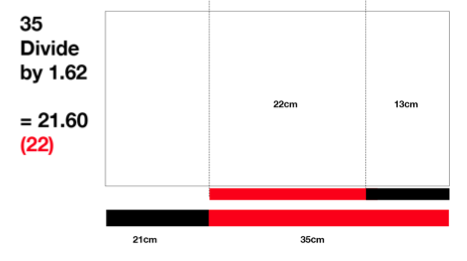
Example: 56cm divided by 1.62 = 34.56 ( round of to 35 )
so the 56cm paper would be cut at 35cm





Rule of thirds

This method helps to divide any image into thirds, it helps to show where the focal points are, the areas of interest where the eyes are drawn towards ( the square in the middle and the one above ). The eye starts in the center and works its way out.
We then looked through our magezines and picked a page to split into the rule of thirds.
As can be seen below, the main focal point which is the picture of the bird fits in the middle and top squares.
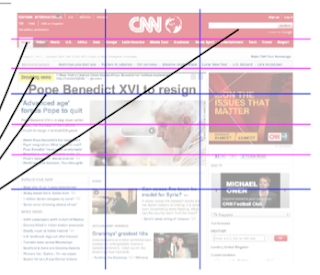
Examples of how the rule of thirds is divided across even internet pages and not just publications. As can be seen below the main focal point is the pope who is the center of the rule of thirds, then the next most important information is where the eye is next drawn to the top middle box, this is then where the CNN logo is.