Vector
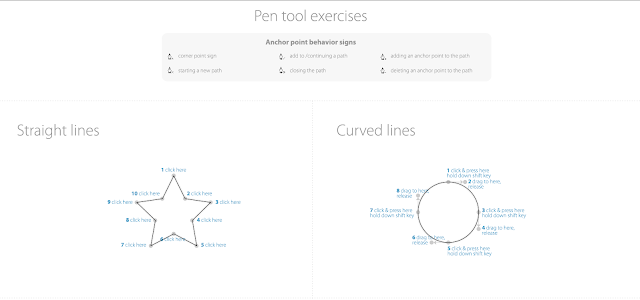
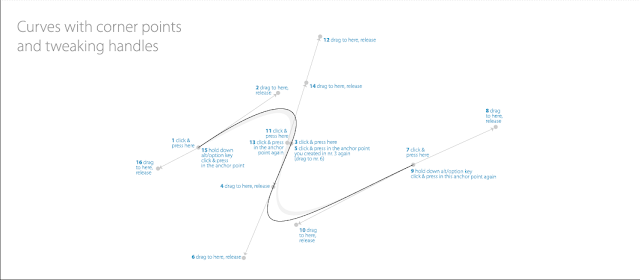
To start of with in the illustrator workshop we used the pen tool which is a vital part of Adobe illustrator. We were given these individual tasks to do which took you step by step what to do, like how to do curves and circles.
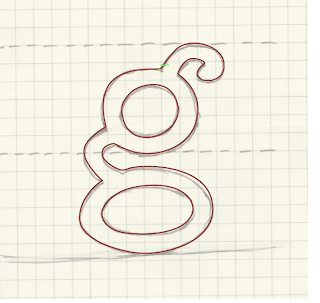
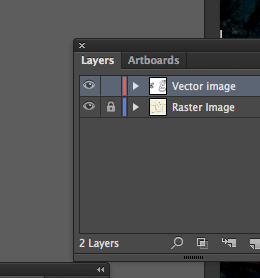
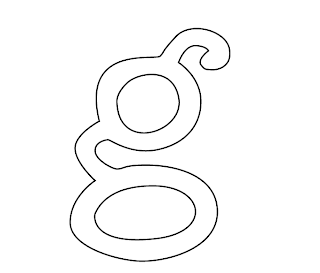
Next we were given a letter g that we had to vector using the pen tool. Using the techniques we learnt from the previous task we basically went round the letter. We could then change parts of it by using the direct selection tool by moving the anchor points. I then as you can see below selected the eye to hide the 'Raster Image. This then left me with the letter g shown below.
This is my final letter g.
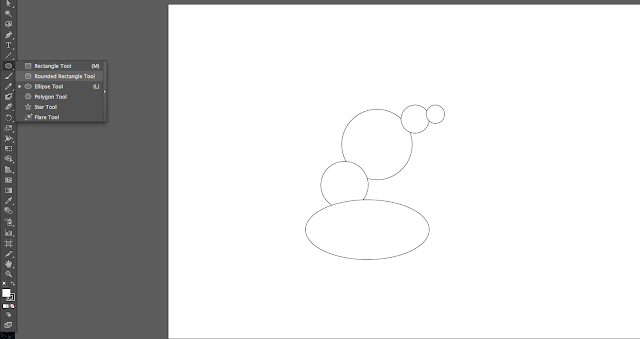
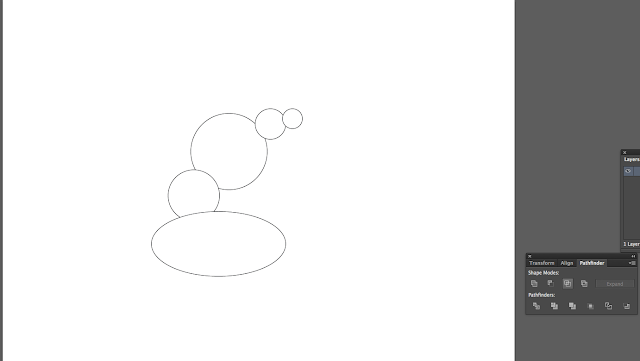
Next we created the letter g just using circles. To do this i selected the shape tool and created a oval for the base of the g, i then used circles for the remaining shapes, holding the shift key allows you to draw a perfect circle.
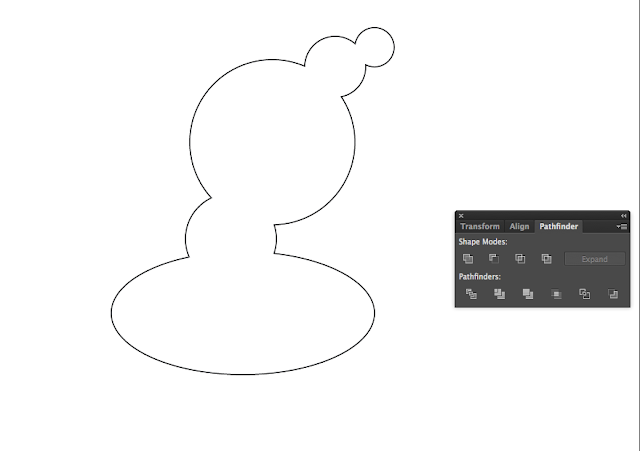
Next selecting the whole image and using the pathfinder, i selected the unite option so that all the shapes merged together.
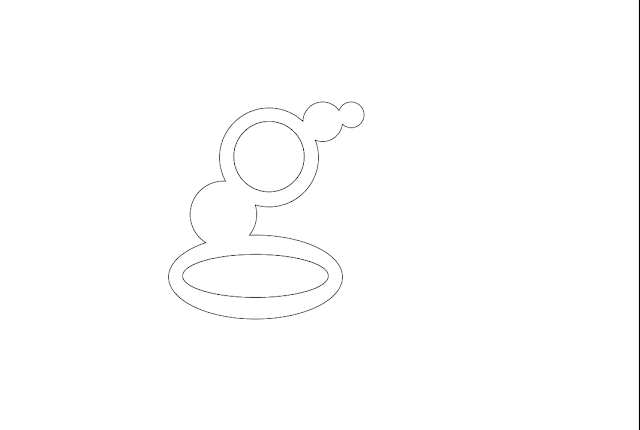
This is what happened after selecting the unite option, as you can see all the shapes have merged together. I then added circles inside them so the letter g started to form. As shown below.
Next using the direct selection tool i selected anchor points to alter the shape of the letter g so i could change shapes that didn't quite work.
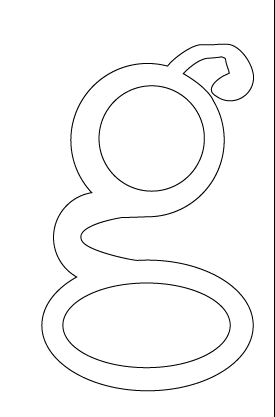
As you can see i changed the link on the g so it curved round, doing this it created a point this is altered as shown below by changing the handle.
This is the final g below, i feel it is all good apart from the ear, where it doesn't curve round properly, its too disjointed and doesn't tie in with the rest of the letter.
Blend
Next i created a circle holding the shift key so it formed perfectly. I then created a smaller circle shown below. This circle can be placed anywhere, it can also be any shape other than a circle.
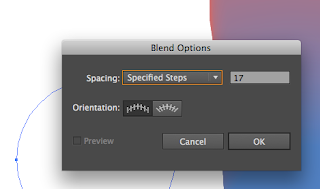
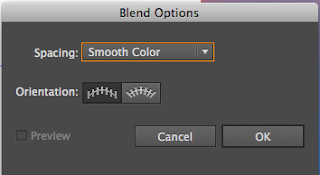
Then double clicking on the blend tool, which is the highlighted square below, this then brings up the blend options. Selecting the specified steps you can change the amount of steps between the two shapes.
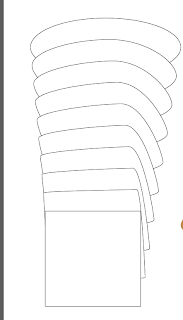
Then selecting a corner of one sahpe then slecting the opposite corner of the other shape a transformation will happen as shown below.
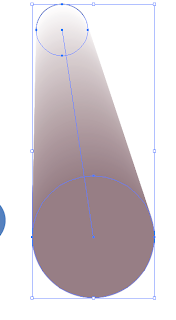
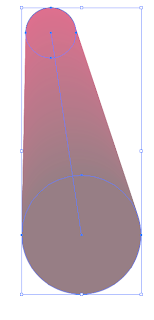
The same process can be applied then instead of going on specified steps you choose smooth colour. After selecitng the two colours you wish to blend you next select a part of one shape then select the part of the other shape and the colours blend between the shapes.
These are examples of how the colour has transfomed between the shapes.
Strokes
The next thing we learnt was to use the stroke tool. Selecting the stoke tool you can alter the weight of any line making it thicker of thiner. this helps to make images or transofrm letters. The stroke tool is selected as shwon below.
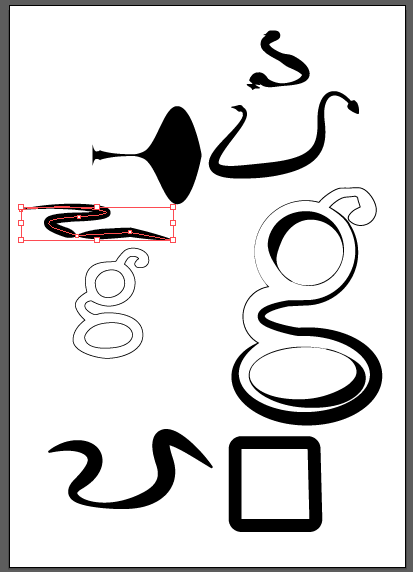
I created this line shown below which in then thickened using the stoke tool to try and create a snake.
These are the random images i created, as you can see the stroke tool can be very usefull transforming a dull thin line into a more interesting shape. I also edited the letter G i created earlier on, adding thick edges to add more depth and make it look more interesting.
This same process can be applied to shapes as well, again which can be seen bottom left of this picture.